Category: Pluralsight
Managing concurrent tenant-wide and site collection-scoped SharePoint Framework deployments
I was recently asked a question on the discussion forum for my Pluralsight course “Creating Deployment Packages for SharePoint Framework Projects” about how to manage concurrent tenant-wide and site collection-scoped deployments for SharePoint Framework projects, specifically web parts. As you may know, SharePoint offers site collection app catalogs as a way to decentralize the management of SharePoint Framework solutions (as well as Add-ins built using the Add-in model…is anyone out there still building these?) and scope the deployment of a solution to a single site. This may be useful if you want to leverage separate site collections for staging and testing before deploying a solution to your tenant’s production app catalog. But what if your staging and testing site collections reside within the same production tenant? Will there be duplicate entries for your web part — one for the site collection-scoped deployment and another for the tenant-wide deployment? How does SharePoint manage this?
The site collection-scoped deployment always takes precedence
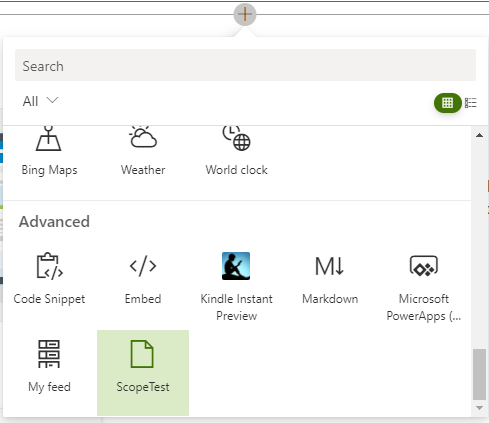
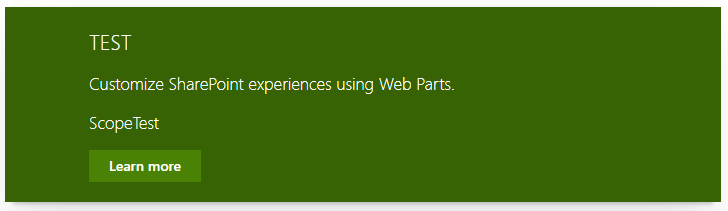
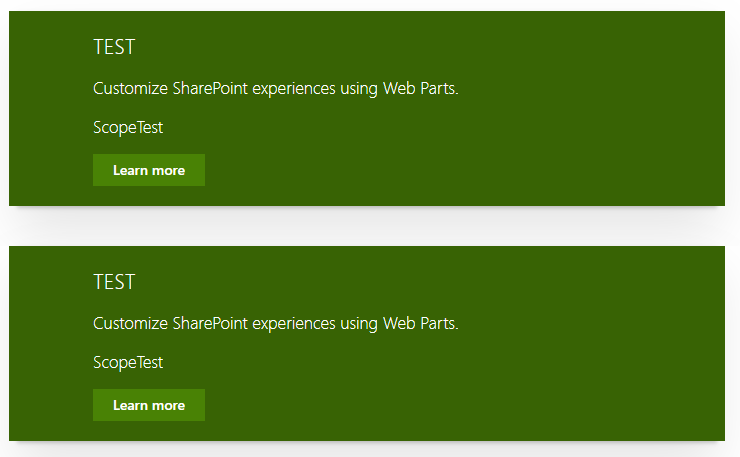
As long as a version of your solution package’s .sppkg file is uploaded to a site collection’s app catalog, the assets associated with that version will be the only version available to you within that site collection, regardless of whether or not a newer version is deployed tenant-wide. This is true even if you do not currently have the app associated with your solution package installed in that site collection. To demonstrate this, I created a simple web part project based on the Yeoman generator’s HelloWorldWebPart that simply renders TEST. I packaged and deployed this solution to a site collection app catalog, installed it within my TEST site collection using the “Add an app” link, then added my web part to a page:


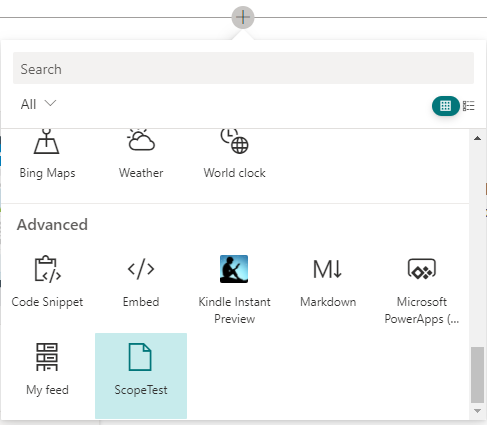
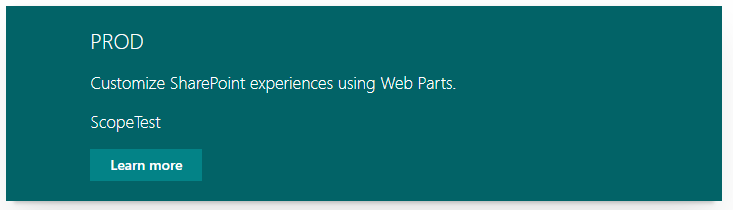
After that, I created a new version of the solution that updates the web part to render PROD instead. I packaged and deployed this new version tenant-wide from my tenant’s app catalog and added it to a page outside my TEST site collection:


I then went back to my TEST site collection and confirmed that I could still only see one instance of the “ScopeTest” web part in that site:

Adding it to the page again confirmed that this was indeed still my TEST web part:

How can I access the version that is deployed tenant-wide from this site?
One might assume that in order to have access to the tenant deployed PROD version of my web part from my TEST site collection, all I would need to do is remove the installed app instance associated with my TEST web part from that site. However, after I did this, I went to add my “ScopeTest” web part to the page again (expecting the tenant deployed version to be available) and found that it wasn’t there for me to add at all:

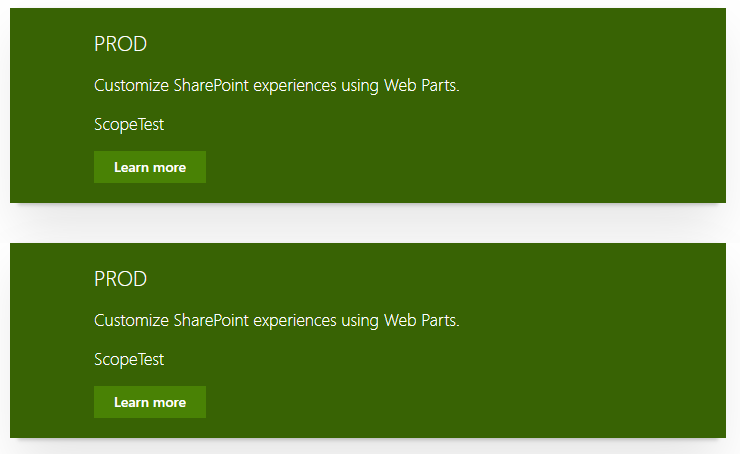
It turns out that I had to first delete my TEST web part solution’s .sppkg file from my site collection app catalog. After I did that, I returned to the home page of the site and noticed my TEST web part instances had been replaced with PROD instances automatically:

Application customizer extensions behave a little differently
I performed the same steps with an application customizer extension that renders a simple TEST or PROD header in the “Top” placeholder on the page. I began by deploying the TEST version to my TEST site collection. After installing the app to the site, I saw the TEST header I expected to see:

After that, I created a new version of the solution and updated the extension to render PROD on a red background instead. I packaged and deployed this new version tenant-wide from my tenant app catalog and it appeared on this page outside my TEST site collection:

But when I went back to my TEST site collection, I saw something different:

It appears that in addition to the initial site collection-scoped deployment, the site also picks up the reference to the tenant deployed extension from the Tenant Wide Extensions list in the tenant’s app catalog site, which causes it to render the version of the extension from the site collection app catalog again.
And similar to the behavior I saw after removing the installed app instance associated with my TEST web part from that site collection, uninstalling the app instance associated with my TEST extension (but leaving the .sppkg file in the site collection app catalog) caused no extensions to be rendered on the page — neither the site collection-scoped version nor the tenant deployed version:

Once again, I had to delete my TEST extension solution’s .sppkg file from the site collection app catalog. After I did that, I returned to the home page of the site and saw the PROD extension was now being rendered:

Final thoughts
Once you learn the nuances of how SharePoint deconflicts site collection-scoped and tenant-wide deployments for SharePoint Framework solution packages, you can determine which approach works best for you when managing the two types of deployments concurrently for a solution package within a single tenant. If possible, you might consider configuring tasks in your CI/CD pipeline to uninstall and remove any solution packages from site collection app catalogs before they are deployed tenant-wide. You can learn more about CI/CD pipelines for enterprise SharePoint Framework development in my Pluralsight course “Scaling up SharePoint Framework Development for Enterprises.”
Stay home. Skill up. Pluralsight’s entire library is FREE for the month of April!
With more people working remotely than ever before, Pluralsight is making its platform free to individuals for the month of April so everyone has access to tech skill development! That’s right: Pluralsight is making all of its 7,000+ expert-led video courses completely free for the month of April, including two from yours truly (with more to come in the future)!
As part of this special #FREEapril promotion, you don’t even have to provide a credit card when signing up! Pluralsight has done free weekends in the past, but this is an entire month of full access to their course library, free of charge! There’s also no limit to the amount of content you can watch all month long!
I have been so honored to be part of the Pluralsight author community since 2016. They provide so much more than a HUGE library of video courses, including:
- Skill assessments
- Learning paths
- Blogs
- Webinars
- Live virtual events
- Conference content
- Much more!
Pluralsight is always on the lookout for new authors as well. Please reach out to me if you are interested in teaching for Pluralsight and I would be happy to help you get the process started.
If you’ve been waiting for the right time to learn that new technology or skill, this is the month to do it! Sign up today!
Happy learning!

Tooling up for SharePoint Framework
Over a year ago, Microsoft first announced the SharePoint Framework (SPFx) at the Future of SharePoint event. Accompanying the introduction was this blog post describing the SharePoint Framework as “an open and connected platform” that represents the next step in a natural evolution toward client-side development and customization on top of SharePoint. The SharePoint Framework allows developers to use modern web paradigms and JavaScript frameworks and moves away from the more Microsoft-specific legacy server-side customizations of the past.
The SharePoint Framework finally reached GA in February 2017 and is currently available in SharePoint Online. SharePoint Framework support will be available to SharePoint 2016 on-premises users with the release of Feature Pack 2 later this year.
Getting started with the new developer toolchain
Perhaps the largest barrier to entry when it comes to getting started with development using the SharePoint Framework is the new developer toolchain, which bears very little resemblance to any SharePoint development tools you may have used in the past. Gone are the days of just cracking open Visual Studio to build a SharePoint solution (although Eric Shupps has just announced the SharePoint Framework Extension for Visual Studio, so definitely check that out if you want to continue leveraging Visual Studio as part of your development workflow).
In exchange for the added complexity introduced by this new toolchain we get a set of modern, open-source, cross-platform tools and technologies that finally levels the playing field between SharePoint development and modern web development (try leveraging React or Angular in a Script Editor Web Part!) and opens the door for developers on Linux and Mac OS to build SharePoint customizations. It also eliminates the need for a local SharePoint farm on the developer workstation for on-premises development. Moving forward, the SharePoint Framework is your only option for building custom web parts that can be added to the new modern page experiences.
Even if you decide to leverage the SharePoint Framework Extension for Visual Studio, you will still need to install–and have a basic understanding of–all of the prerequisite tools and technologies that comprise this developer toolchain, which include:
| Tool | Purpose |
|---|---|
| Node.js (LTS version) | JavaScript runtime; most of the other tools in the toolchain are built on Node.js |
| npm | Package and dependency management |
| Yeoman | Scaffolding engine for new projects |
| TypeScript | Typed superset of JavaScript; transpiles to plain JavaScript |
| Gulp | Extensible build task runner |
My Pluralsight course
Feeling overwhelmed? I recently published a Pluralsight course that contains short, easy-to-digest modules and demos, each introducing a different item in the toolchain: Tooling up for SharePoint Framework. The course is geared toward “newbies” with little to no prior experience using any of these new tools and technologies. If you follow along with the course, within about an hour you will be able to stand up a new, fully-configured SharePoint Framework development workstation and create, build, and test your first client-side web part. The clip below is a demo from the course showing how to use the Workbench that is included with the SharePoint Framework to test customizations locally without having to deploy anything to SharePoint (another advantage over “legacy” SharePoint development).
What the future holds
Client-side web parts are the first of what will ultimately be many types of JavaScript customizations supported by the SharePoint Framework. According to this blog post from the Office Team, we can expect to see support for the following customizations coming to the SharePoint Framework soon:
- Web Part Connections that allow client-side web parts to communicate and exchange information with each other
- ApplicationCustomizers to embed JavaScript on pages within SharePoint sites
- FieldCustomizers to update the way data is displayed in a list view, similar to JSLink
- CommandSets to add custom ECB actions, toolbar buttons, etc.
Finally: SPFx vs. the Add-in Model
As the SharePoint Framework continues to evolve and mature, you may encounter scenarios where you cannot use it to achieve a particular objective. In these cases (and many other cases, such as those where server-side code is still necessary), the Add-in model is still viable and fully supported. Microsoft intends for the SharePoint Framework to be complementary to the Add-in model, not a replacement for it. If you’re interested in learning more about updating your legacy SharePoint customizations to take advantage of the Add-in model, please check out my blog post and Pluralsight course.